代码块Mac风格
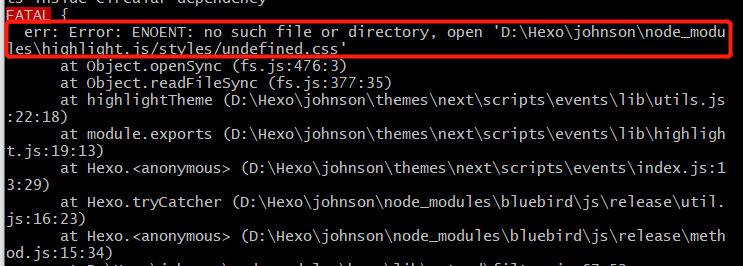
看到网上别人博客的代码块都是Mac风格+黑底,于是乎我也整一波,但是发现按照网上的来修改highlight_theme还是不得行,主要是网上的大部分是旧版的,跟现版本的配置文件有点出入,于是在看了一堆博客和分析报错原因后,我找到了实现的办法。

通过 樱井喵 的这一篇 博客 ,直接在 主题配置文件配置一下 codeblock.copy_button.style: mac就行了
1 | copy_button: |
要实现上面代码块的样式,我们可以在站点目录\node_modules\highlight.js\styles里发现有许多中css样式(tomorrow-theme也在其中)

我们找到主题配置文件中的theme,把light和dark都改成上述文件夹里的某种样式就行了,我用的是tomorrow-night-bright,也就是本文代码块的样式。
1 | theme: |
不过这种会对小代码块也同样生效,暂时我还没找到方法,等待后面找到了我再进行一波更新。
在报错中我也找到了一个highlight.js的地址:站点目录\themes\next\scripts\events\lib\highlight.js
- 本文标题:代码块Mac风格
- 本文作者:Johnson
- 创建时间:2021-05-08 15:52:17
- 本文链接:https://iconson.top/代码块Mac风格/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
评论